After deploying this blog to Amazon S3 with CloudFront the main page rendered correctly but any pages in sub folders like /posts or /posts/post-vanity-url would recieve the following error:
<Error>
<Code>NoSuchKey</Code>
<Message>The specified key does not exist.</Message>
<Key>{path}</Key>
<RequestId>{RequestId}</RequestId>
<HostId>
{HostId}
</HostId>
</Error>
Hugo uses directory URLs by default (posts/post-vanity-url) instead of files names (/posts/post-vanity-url/index.html). S3 is an object storage system not a file system. When a directory URL is passed to the server, it looks for the default root object in that directory. Asking for a directory fails to retrieve the index.html file in that folder.
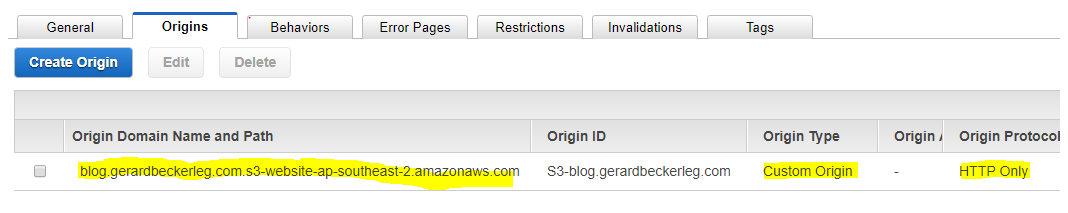
To fix this you need to use the WebsiteURL of your S3 bucket as the origin for your CloudFront distribution:
blog.gerardbeckerleg.com.s3-website-ap-southeast-2.amazonaws.com
and not the DomainName of your S3 bucket as suggested by CloudFront’s auto complete:
blog.gerardbeckerleg.com.s3.amazonaws.com
If you have specified this correctly your Origin Type should have changed to Custom Origin and your Origin Protocol should be HTTP Only.